티스토리 뷰
허접한 프로그래밍/HTML5+CSS3
HTML5와 CSS3를 이용한 간단한 Web페이지 만들기[헤더 구조 작성] -part3-
Waterbottle 2014. 1. 1. 15:11들어 가기 전에 모두 NAVER에 들어가셔서 오른쪽 마우스 클릭후 요소검사를 클릭해 주시기 바랍니다.
[저는 Chrome 브라우저 사용중]
좀..잘 안보이죠?
밑에 사진을 분리해서 다시 보여드릴게요
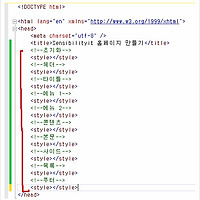
이 헤더부분이 위 사진에서 보여지는 부분 입니다. 오늘 이번 포스팅에서 저도 이 헤더 구조를 작성해보도록 할거에요 ㅎ
먼저 header영역의 내용을 입력하기 전에 영역 분리를 먼저 합니다.
hgroup -> 제목 영역 그룹
nav -> 고정 페이지
이제 내용을 입력해보도록 할게요
여기서 list앞에 어떠한 모양 표시도 안붙은 이유는
style태그에서 초기화를
body 태그에 list-style:none; 으로 해주었기 때문에 아무런 표시가 안나타는 것 입니다.
그리고 a태그의 <a href="#"> 은 어떠한 내용을 클릭히 원래는 # 공간에 경로를 지정해 주면
그 경로로 이동하는데 지금은 만드는 중이니까 #으로 설정하면 눌러도 아무런 곳으로 이동하지 않습니다. ㅎㅎ
그래서 처음에 만드실땐 #으로 해주시면 좋아요~
★여기서 gnb는 global navigation bar 을 의미하고
lnb는 local navigation bar를 의미합니다. ㅎㅎ
자주 사용되는 용어니까 암기!!
다음 포스팅에서 헤더 구조 작성한것을 style태그를 적용시켜서 좀 더 이쁘게 만들어 보는 시간을 가지도록 할게요 ㅎㅎ
'허접한 프로그래밍 > HTML5+CSS3' 카테고리의 다른 글
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기[헤더 폰트변경&꾸미기] -part5- (0) | 2014.01.01 |
|---|---|
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기[헤더 구조 꾸미기] -part4- (4) | 2014.01.01 |
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기[초기화 코드] -part2- (0) | 2014.01.01 |
| 모바일 UI 디자인 패턴 사이트 (0) | 2014.01.01 |
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기 -part1- (2) | 2013.12.30 |
Comments