티스토리 뷰
이번 포스팅에서는 전시간에 이어서 구조 선택자 중에서
형태 구조 선택자
에 대해서 한번 알아보도록 하겠습니다.
형택 구조 선택자
일반 구조 선택자 내용과 비슷하다. 그치만 다른점은 태그 형태를 구분하는 것
문법 형태
:first-of-type -> 형제 관계 중에서 첫 번째로 등장하는 특정 태그를 선택
:last-of-type -> 형제 관계 중에서 마지막 번째로 등장하는 특정 태그를 선택
:nth-of-type(수열) -> 형제 관계 중에서 앞에서 수열 번째로 등장하는 특정 태그를 선택
:nth-last-of-type(수열) -> 형제 관계 중에서 뒤에서 수열 번째로 등장하는 특정 태그를 선택
여기에서 보면 알 수 있듯이
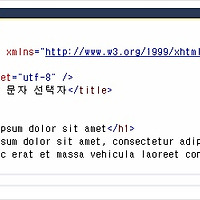
HTML코드를 보시면 header태그인 h1태그가 2개 존재합니다.
style에서 h1:first-of-type이라고 저으이를 내려주었습니다.
이말은 즉,
"h1태그중에서 첫번째로 등장하는 h1태그를 선택해서 글자색을 빨강으로 할래"
라는 뜻!!
뭐..요것도 마찬 가지겠쬬??ㅎㅎ
:last-of-type 형태 구조 선택자도 똑같아요 ㅎㅎ
간단하게 설명은 안하고 결과만 첨부해서 보여드리도록 할게요
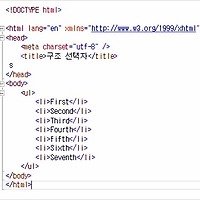
자!!그리고 지금 해볼거는
기본적으로 주어지는 body 태그의 자손 태그 중 첫번째로 등장하는 모든 태그를 선택하는 예제를 작성해 볼려고 해요~
결과가 어떻게 나올지 상상한 다음에 해보시기 바랍니다.
설명 안해도 알겠쬬??ㅎㅎ
'허접한 프로그래밍 > HTML5+CSS3' 카테고리의 다른 글
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기 -part1- (2) | 2013.12.30 |
|---|---|
| 문자 선택자[시작 문자 선택자, 전후 문자 선택자, 반응 문자 선택자] (0) | 2013.12.29 |
| 구조 선택자(일반 구조 선택자) (0) | 2013.12.27 |
| 상태 선택자 -part2- (0) | 2013.12.27 |
| 동위 선택자, 반응 선택자, 상태 선택자 -part1- (0) | 2013.12.27 |
Comments