티스토리 뷰
제가 갑자기 중간 내용을 빼먹고 곧바로 실습을 들어온 이유는
너~무 정리할 것도 많고 시간도 없어서 내용들은 제 노트에다가 정리를 해두고
이렇게 실습을 통하여서 그때그때 나오는 개념들을 아주 자세하게 설명하기 위해서 이렇게 다시 돌아왔어요~(짝짝)
일단! web페이지를 구성할려면 레이아웃부터 구상을 해야됩니다.
레이아웃을 구성할때 생각해야 하는 점
★공간 분할 방법!!!!
1.웹 페이지를 구상한다.
2. 웹 페이지의 구성 영역을 분리한다.
3. 구성영역을 행 단위로 분리한다.
4. 나누어진 행의 내부요소를 분리한다.
[1단계]
저는 홈페이지 레이아웃을 아래 사진과 같이 구상할거에요
그 다음이 구성 영역을 행 단위로 분리하는 단계였죠?ㅎㅎ
위에 Header 부분을 1행
Section과 aside를 2행
Footer를 3행
이제 시작해 보도록 할게요
첫번째!
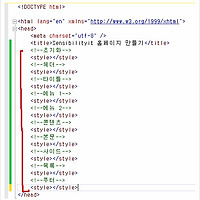
먼저 이렇게 행 단위로 구성 영역을 분리 해 봤어요
제가 시작할때 "겁나 자세히 설명할게요" 라고 했죠?? 진짜 겁나 자세하게 설명해 보갓슴돠
<div>
표시 형태 : bolck
설명 : block 형식의 공간
<header>
표시 형태 : block
설명 : 머리 부분
<footer>
표시 형태 : block
설명 : 꼬리 즉, 마지막 최 하단에 사용하는 태그
자, 위에서는 구성 영역을 행으루 분리를 해 봤으니
그 분리한 행에서 내부 영역을 또 분리를 해볼게요
<nav>
표시 형태 : block
설명 : 네비게이션 목록 -> 즉, 고정 상단바?? 라고 이해하면 되요
<section>
표시 형태 : block
설명 : 구역 -> 보통 메인 화면의 주 내용이 들어갑니다.
<aside>
표시 형태 : block
설명 : 수직 목록 -> 옆의 태그 창이나 이런 사이드바를 생각하시면 되요
지금 까지 part1 이였습니다.!!
'허접한 프로그래밍 > HTML5+CSS3' 카테고리의 다른 글
| HTML5와 CSS3를 이용한 간단한 Web페이지 만들기[초기화 코드] -part2- (0) | 2014.01.01 |
|---|---|
| 모바일 UI 디자인 패턴 사이트 (0) | 2014.01.01 |
| 문자 선택자[시작 문자 선택자, 전후 문자 선택자, 반응 문자 선택자] (0) | 2013.12.29 |
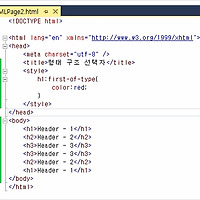
| 구조 선택자(형태 구조 선택자) (1) | 2013.12.29 |
| 구조 선택자(일반 구조 선택자) (0) | 2013.12.27 |