티스토리 뷰
이번 포스팅에서는구조 선택자에 대해 알아볼건데요
구조 선택자는
-일반 구조 선택자
-형태 구조 선택자
있습니다.
한번 알아보도록 하죠!
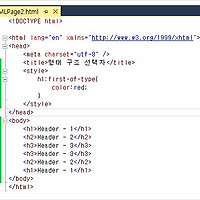
1. 일반 구조 선택자
음..뭐라 설명할지 모르겠네요 ㅎㅎ 그냥 특정한 위치에 있는 태그를 선택하는 선택자라고 기억해두세요
바로 예제로 넘어갈게요
긴 설명은 하지 않겠습니다.
그치만 어떻게 변화하는지 잘 보시기 바랍니다.
아직까지는 그렇게 큰 변화는 없습니다.
저 overflow:hidden 이 무엇이냐??
이전 포스팅에서도 말씀 드렸지만
정해진 박스에서 내용물이 박스를 넘어가면 넘어간 내용물을 보여주지 않겠다 라는 뜻 입니다.
float:left -> 태그를 왼쪽에다가 위치 시킨다는 뜻
padding은 박스 안의 여백 입니다.
이와 친구인 애가 있쪄? 바로 margin인데요 이 놈은 밖의 여백 입니다.
아무튼! padding:15px; -> 안쪽 여백을 15px로 한다는 뜻
이렇게 결과가 나와요 ㅎㅎ
일단! nth-child(수열)은
수열에 들어간 순서대로 색깔을 채운다는 뜻 입니다.
즉, 수열번째에 있는 자손들을 선택한다는 뜻 이에요
계속 포스팅 하겠습니다.
일단!! 10px 0 0 10px 이뜼은
맨 첫번째부터 ↑→↓← 이게 무슨소리냐면
원래는 한 칸에 사각형입니다.
사각형의 꼭지점? 부분부터 10px 0 0 10px만큼 여기선 border-radius 니까
이만큼 둥글게 만들겠다는 뜻 입니다.
이것도 똑같아요 ㅎㅎ
완료!!!
다시 정리해보자면
일반 구조 선택자는
:first-child -> 첫 번째에 위치하는 자손을 선택한다.
:last-child -> 마지막에 위치하는 자손을 선택한다.
:nth-child(수열) -> 앞에서 수열 번째에 있는 자손을 선택한다.
:nth-last-child(수열) -> 뒤에서 수열 번째에 있는 자손을 선택한다.
'허접한 프로그래밍 > HTML5+CSS3' 카테고리의 다른 글
| 문자 선택자[시작 문자 선택자, 전후 문자 선택자, 반응 문자 선택자] (0) | 2013.12.29 |
|---|---|
| 구조 선택자(형태 구조 선택자) (1) | 2013.12.29 |
| 상태 선택자 -part2- (0) | 2013.12.27 |
| 동위 선택자, 반응 선택자, 상태 선택자 -part1- (0) | 2013.12.27 |
| 후손 선택자와 자손 선택자 (0) | 2013.12.24 |